Nuestra colaboración en García Media con el grupo The Hindu (Chennai, India) se remonta a la primera visita en 2005 y otra, mucho tiempo después, en el 2013. En relación a este año 2022, nuestro equipo ha trabajado de cerca con los editores, diseñadores y equipos digitales tanto de The Hindu como así también con su periódico hermano, Business Line. Revitalizar títulos, entrenar a los editores en las nuevas formas de storytelling móvil (narrativas para teléfonos móviles) y repensar el diseño de todas las plataformas fue un trabajo en equipo.
Los nuevos diseños de la edición impresa de ambos periódicos mencionados ya han salido, como hemos visto en este blog en: «Mario García y su mirada al rediseño para The Hindu»
Ahora bien, el nuevo modelo digital de The Hindu ha sido lanzado esta semana. Estamos muy contentos con la forma en la que trabajamos en equipo, compartiendo ideas, nuevos conceptos y conclusiones que contribuyeron a dar una nueva forma y diseño para el contenido y la navegación general del sitio. Esperamos que los usuarios lo encuentren funcional y atractivo.
Pueden echar un vistazo al nuevo rediseño desde https://www.thehindu.com
¿Cómo comenzó todo?
Antes de hacer el modelo del primer concepto estuvimos recopilando información acerca de la situación general de los medios en India y de la composición de la población en general. India es el segundo país más populoso del mundo. Cerca de un quinto de la población mundial corresponde a éste país. Según un informe de World Population Prospect en la India viven 1,407,563,842 personas. Más del 50% de la población tiene menos de 25 años y más del 65% menos de 35. En el 2020, la edad promedio era de 29 años, en comparación a 37 en China o 48 en Japón.
Leímos un reporte de Reuters que revela que el 68% de la población de la India identifican a los smartphones como su dispositivo preferido para leer noticias en línea. Esto, por supuesto toma todo el sentido cuando observamos que, como hemos mencionado antes, la edad promedio en la India es de 29 años.

El reporte de Reuters nos ayudó a crear un concepto más fresco y joven para lograr la empatía perfecta con las estrategias del storytelling y empezar a crear una redacción que sea mobile-first. El reporte abre las puertas a los editores para comenzar el cambio:
Esto es una oportunidad para los editores de la India, pueden mejorar su oferta para dispositivos móviles, sus alertas de noticias y sus newsletters para servir mejor a la amplia gama de audiencias que subyacen en el total del tráfico. También en lo que respecta a la oportunidad para distribuir más contenidos entre aquellas audiencias que no llegan directamente a las ediciones publicadas. Nuevos desafíos y cambios cada vez más evidentes. Lo digital se vuelve cada vez más importante en la vida diaria de la India y en su ecosistema de medios. Habrá cada vez más competencia y atención en las publicidades que se usan para dominar el mercado local. Los nuevos proyectos digitales, más pequeños claro está, harán una competencia feroz a las compañías con grandes capacidades en sus plataformas».
Reuters Institute, 2019
El proceso creativo
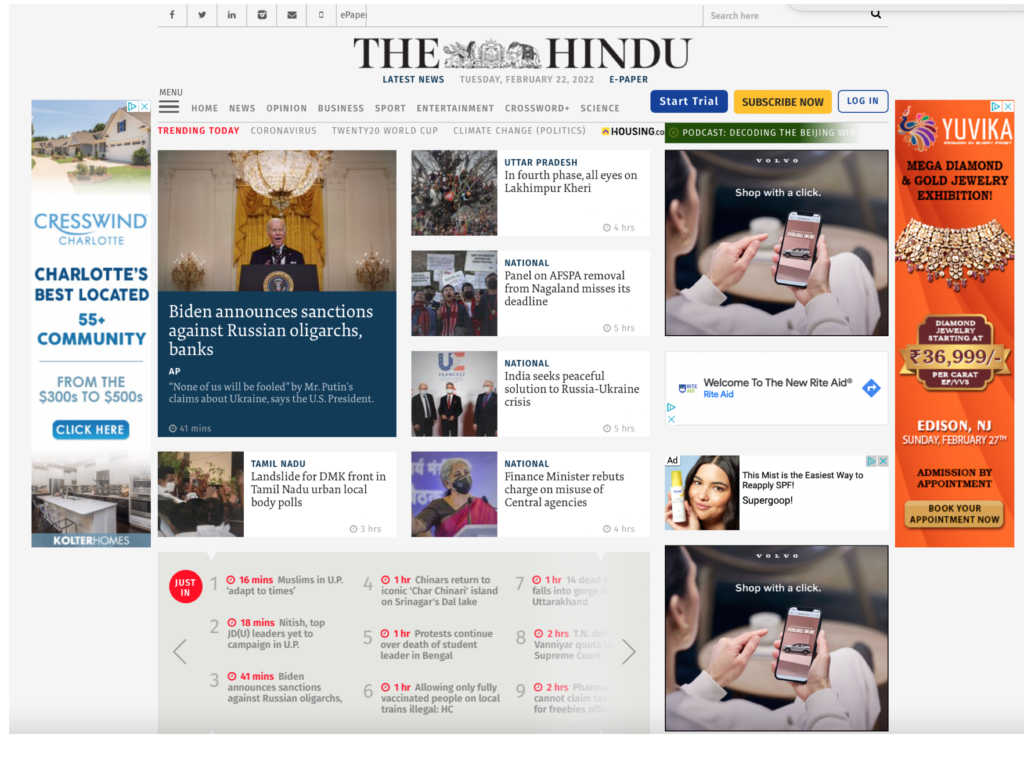
Así es como se veía el sitio antes del comienzo del proceso de reestructuración que realizamos:

Una vez que el proceso de investigación concluyó, más un briefing entre editores y diseñadores en conjunto con Pundi S Sriram (Chief Product Officer) y con muchas discusiones internas con el equipo de arte de García Media (Paula Ripoll y Rodrigo Fino desde Buenos Aires), hicimos unos primeros esbozos de mejoras para el contenido que lucía de esta manera:

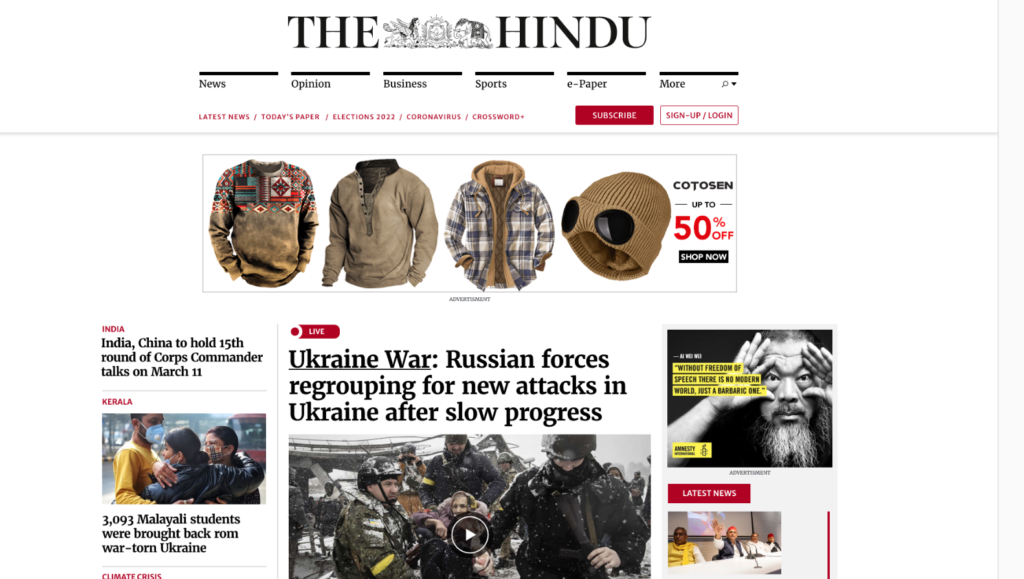
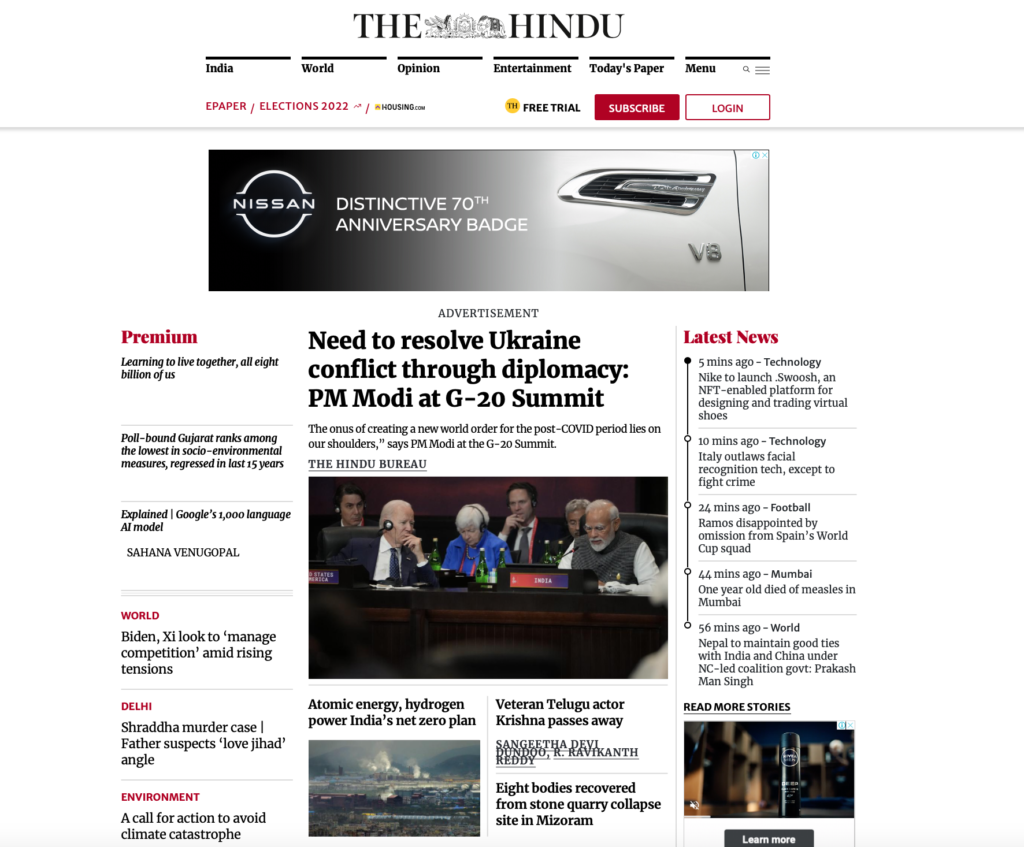
Desde el comienzo quisimos crear un sistema de navegación que mejore la calidad en la experiencia de uso. Presentamos una imagen como pieza primordial, mientras ofrecimos a los usuarios la posibilidad de identificar otras historias de interés. La imagen de arriba fue nuestro primer boceto y, como se puede ver en la imagen que sigue, muchos de estos conceptos se mantuvieron en todas las discusiones sobre diseño hasta el lanzamiento. Así es como se ve el diseño hoy:

Los elementos más importantes del diseño
Nada es más importante en el diseño de un sitio que conseguir una estructura funcional. Ese proceso comienza con una navegación simple de transitar y con un etiquetado claro y también simple. Nuestro sistema para etiquetar y organizar la información puede usar palabras a una línea de color rojo para las referencias temáticas o geográficas como podemos ver a continuación:


Últimas noticias
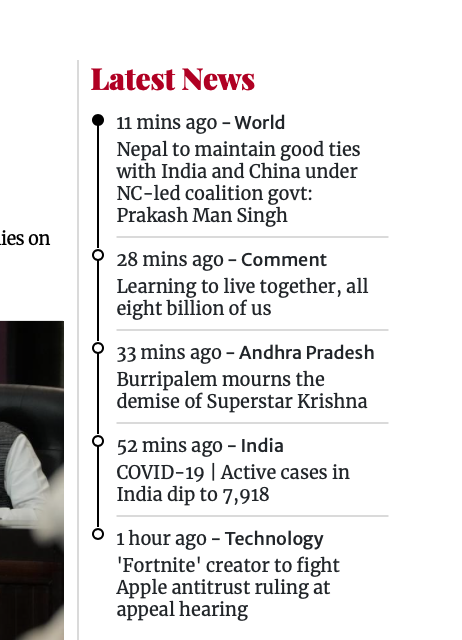
Para un periódico, presentar a su audiencia un acceso rápido a «las últimas noticias de interés» es de vital importancia. Presentamos ésta etiqueta a la derecha de la pieza central, en la página de inicio.

Las noticias más importantes
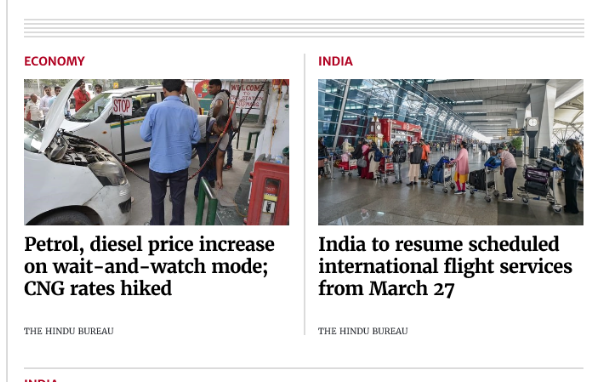
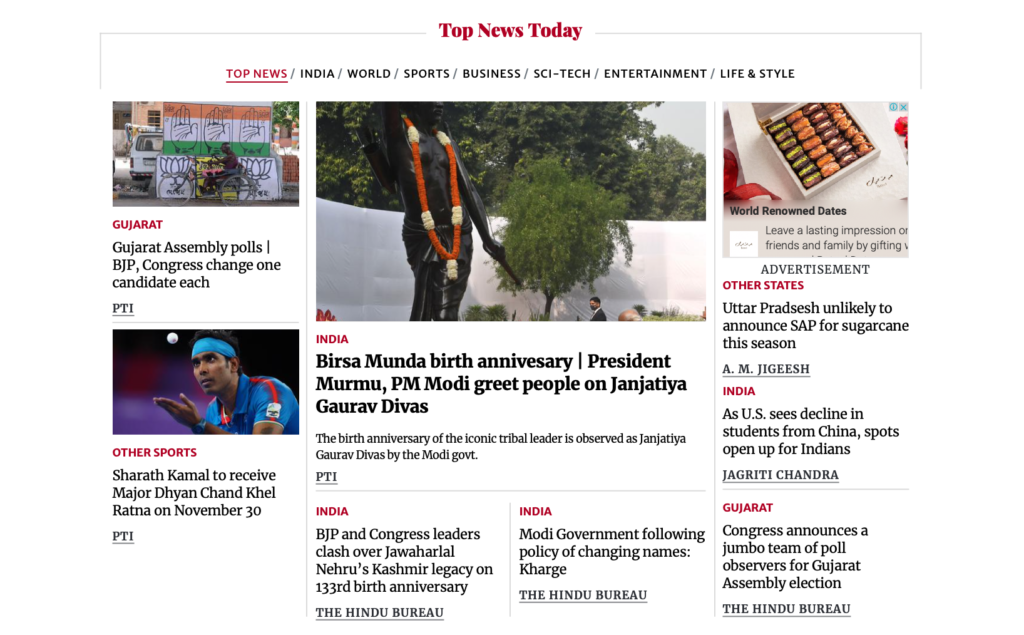
El mejor mercadeo que puede utilizar un periódico tiene su eje en la práctica de actualizar las noticias todo el tiempo. Eso es lo que los suscriptores demandan y en un ciclo de noticias 24/7, los requerimientos son grandes. Entonces, en agregado a la sección anterior, creamos la etiqueta «Top news» o «Noticias más importantes» de esta manera, la arquitectura de la información cumple un rol en nuestro diseño.

Opinión
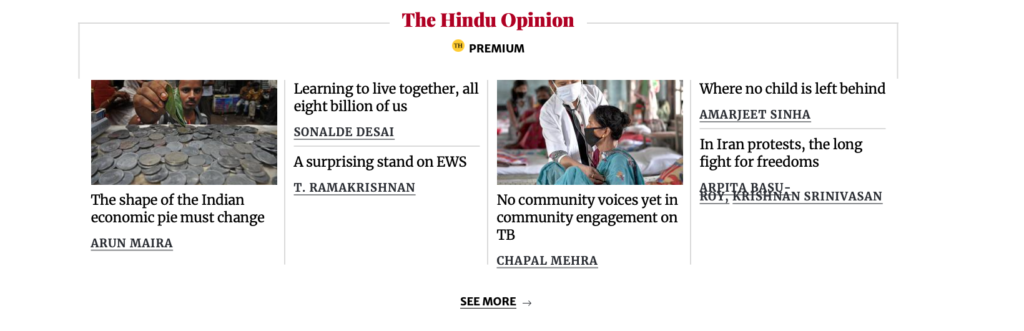
The Hindu es un periódico icónico en su región, (el Sur de la India), con una tradición periodística larga y distinguida con grandes escritores que contribuyen con sus ideas y opiniones en sus páginas editoriales. Es por eso que le dimos a la sección opinión un tratamiento especial para el nuevo sitio web:


The Hindu explica
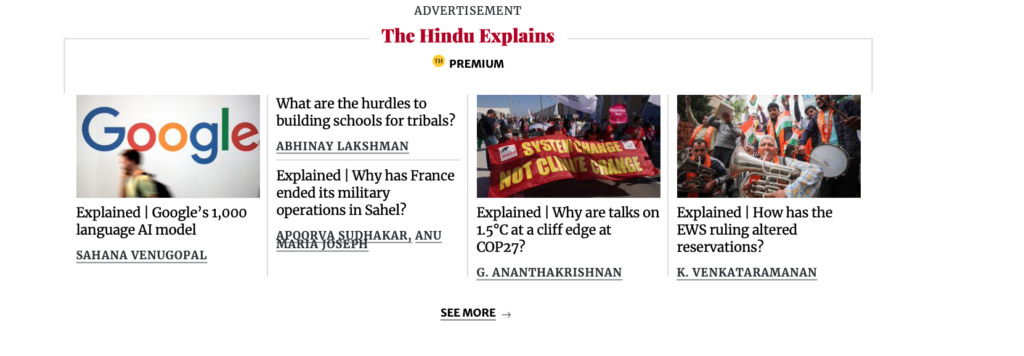
Los lectores de hoy son muy conscientes de que viven en un mundo muy complicado. Esperan que los periódicos y las revistas tengan un sentido concreto. Que analicen y que expliquen, por eso hicimos la siguiente sección:

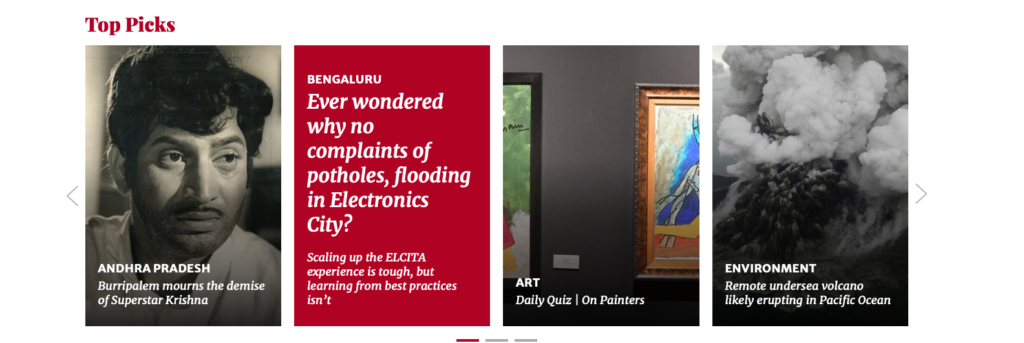
Top picks
Aquí se muestra el contenido curado que los editores eligieron especialmente:

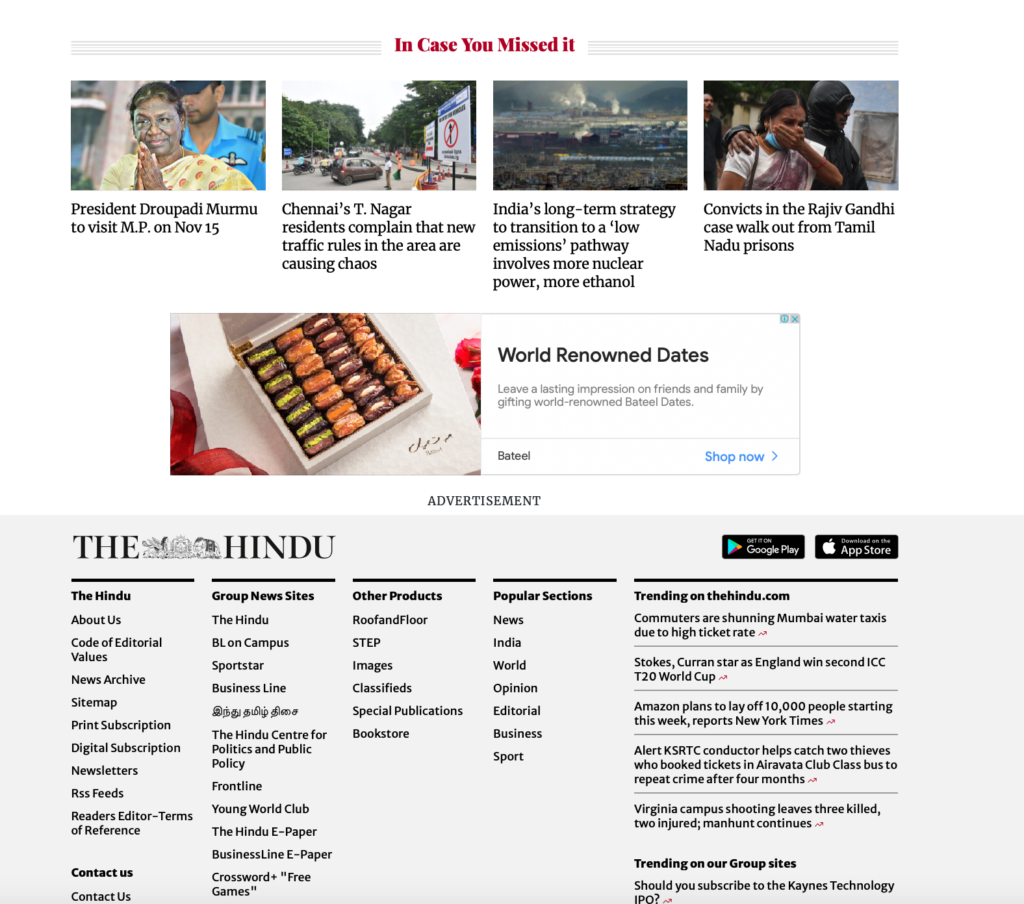
También es importante recordar a los lectores el contenido que tal vez hayan pasado por alto:

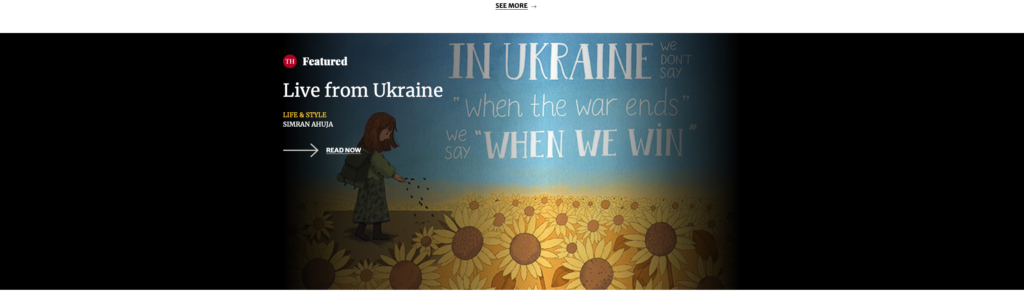
Contenido de diseño especial
Así es como creamos una visualización que hace sentir un efecto inmediato e identifica al contenido como especial:

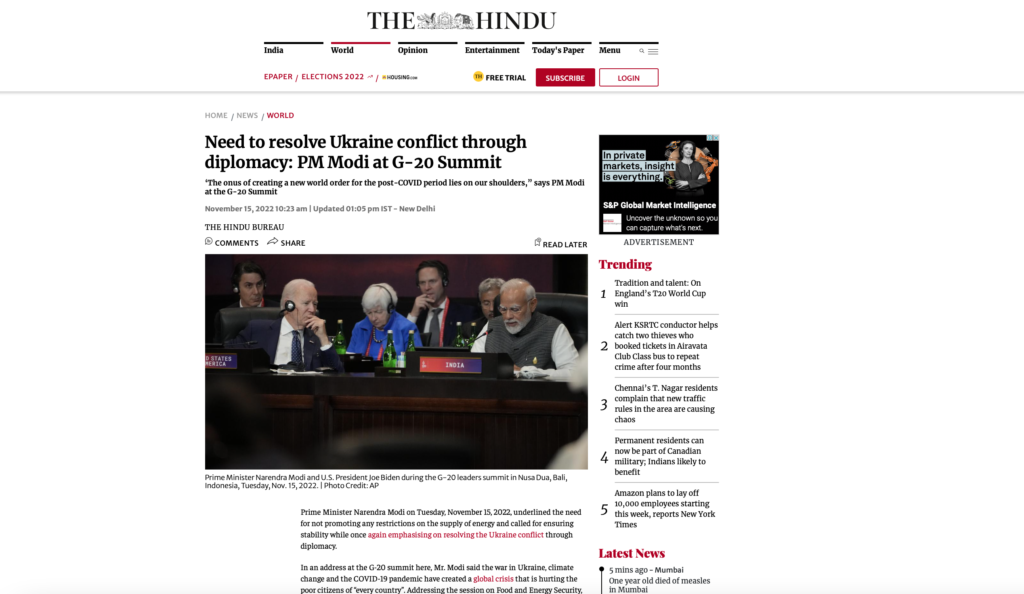
La página de artículos
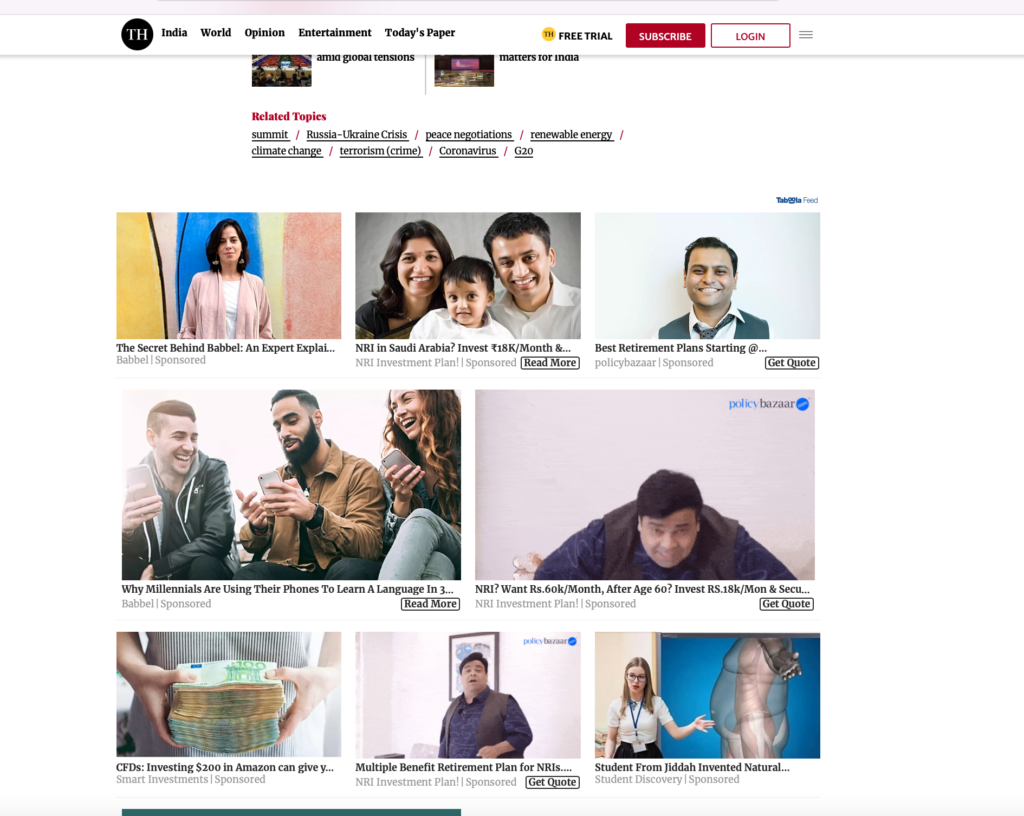
Sabemos muy bien que una gran cantidad de lectores llegan al website del periódico a través de los medios sociales, con enlaces de contenido específico y no lo hacen por el enlace de la página principal. Por eso le prestamos especial atención a este, al hacer la página referida a artículos, como una segunda página principal, promocionando otras historias que tal vez son de interés del lector:


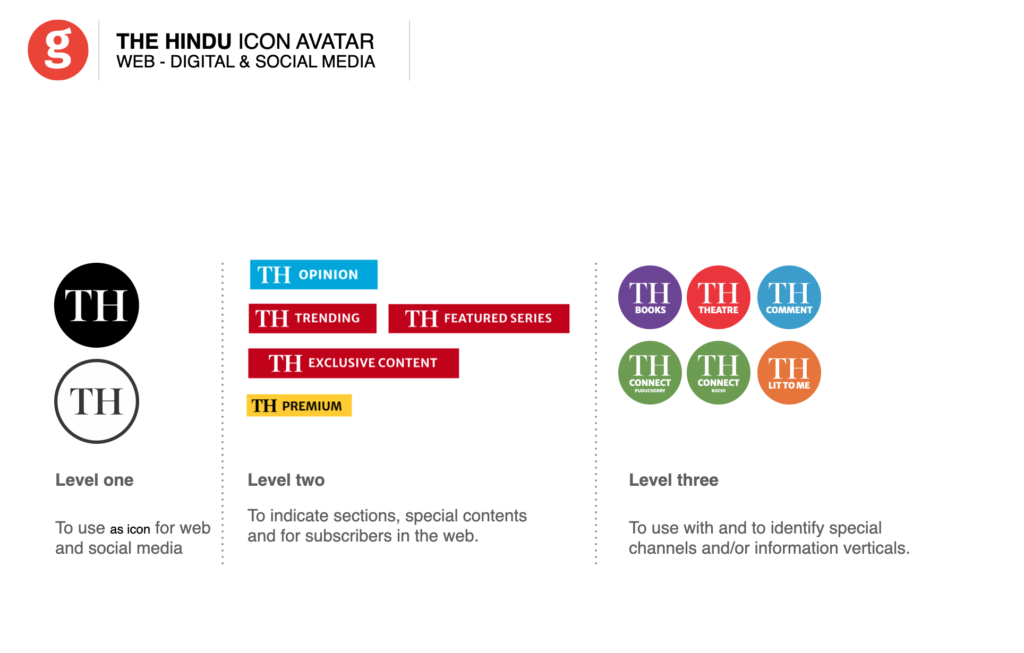
El avatar
Es importante crear un elemento de branding que pueda ser usado para identificar la publicación, especialmente vía plataformas móviles:


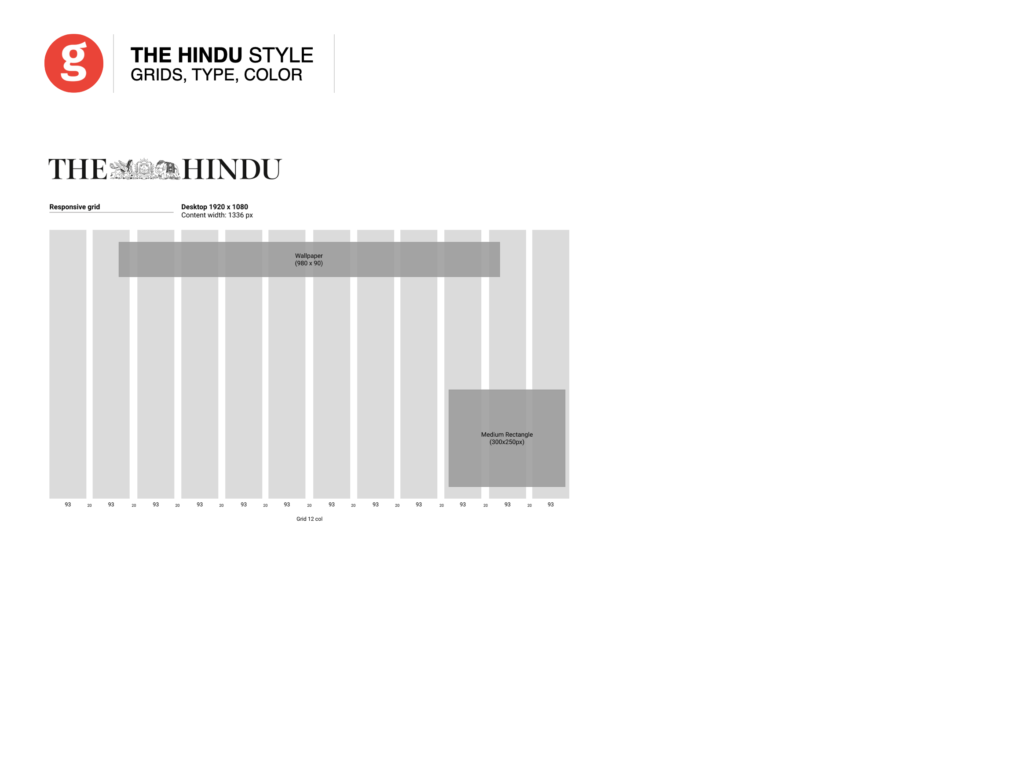
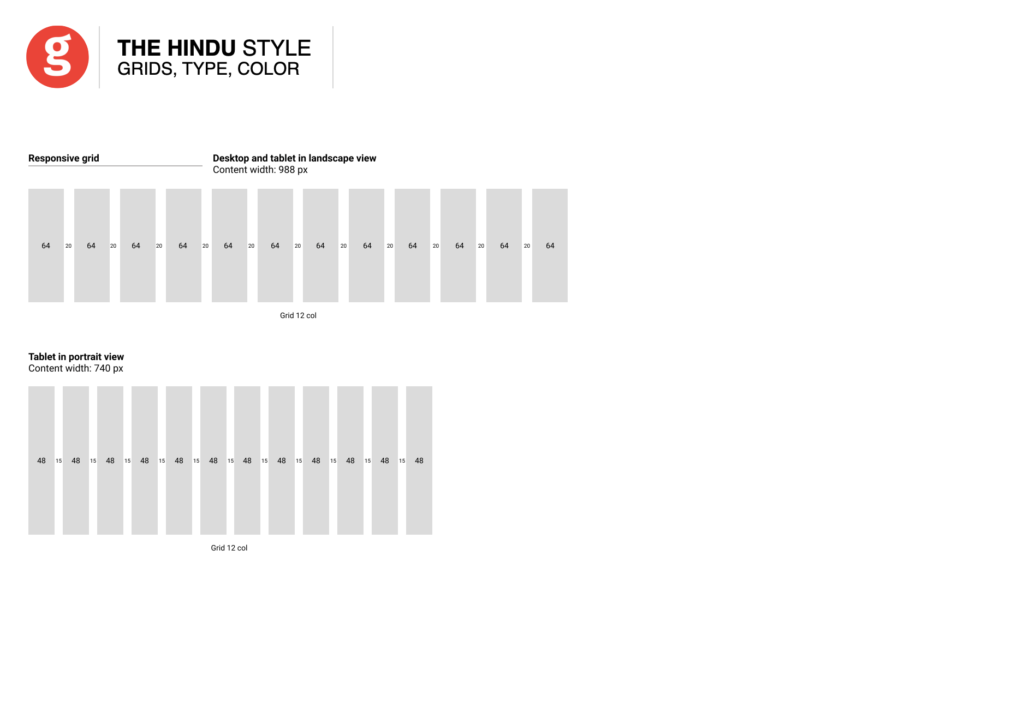
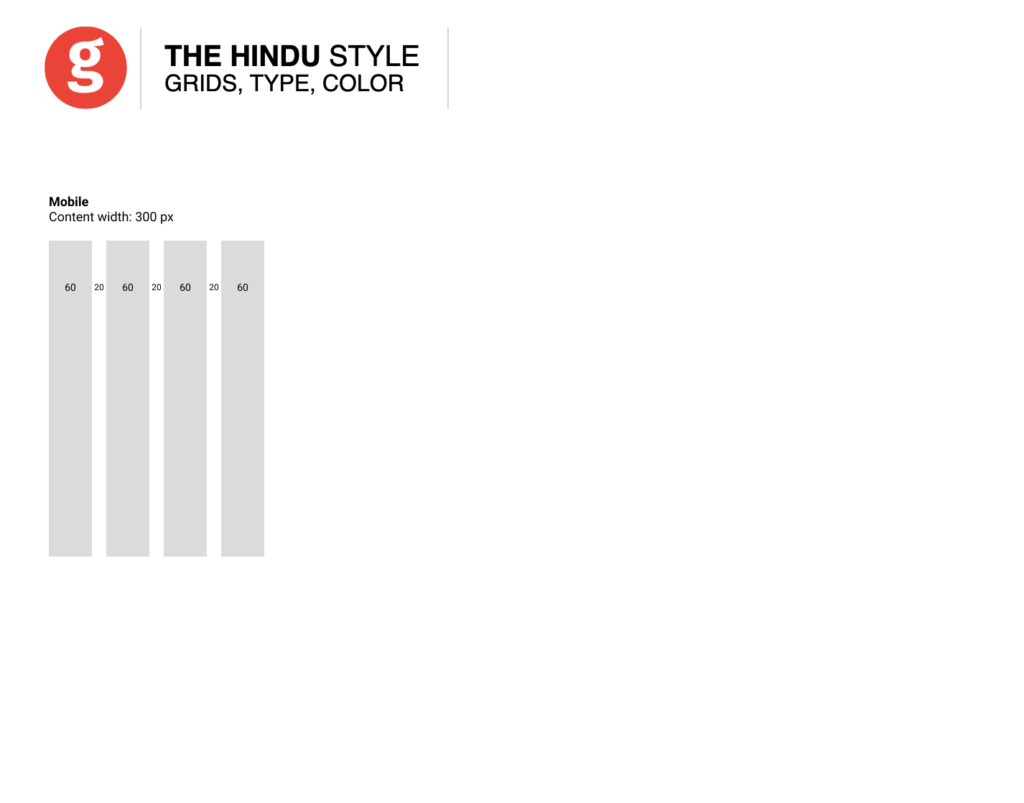
La grilla
Un ejemplo de como la grilla se adapta a través de todas las plataformas: Escritorio, tableta y móvil.



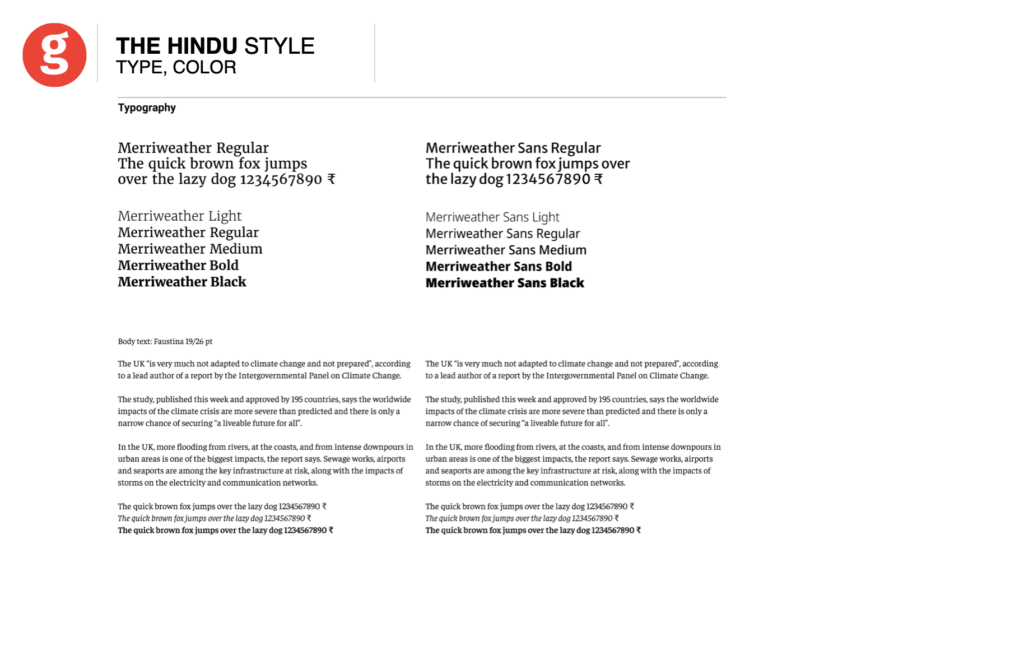
Paleta tipográfica

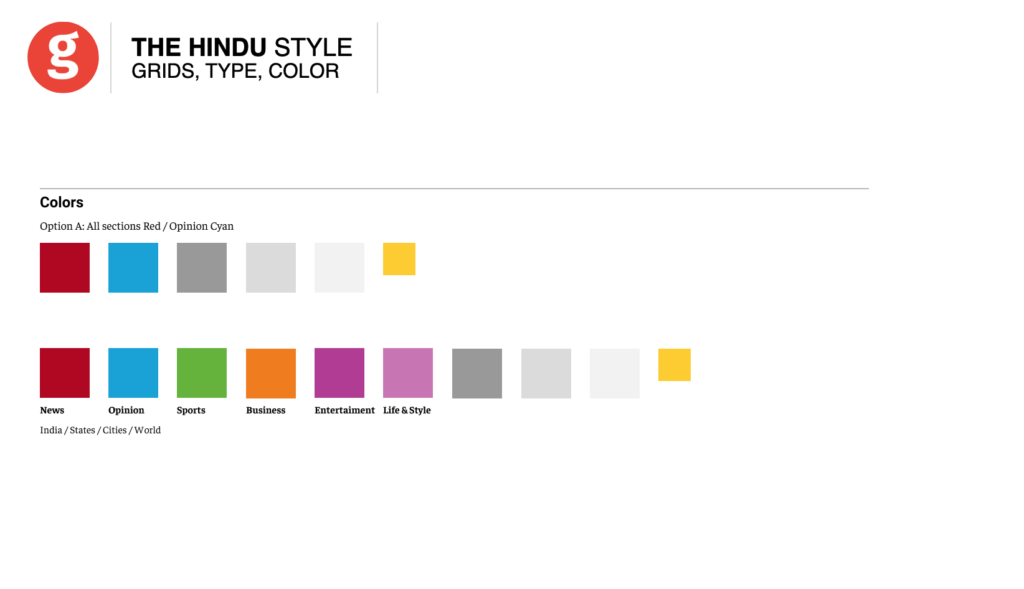
Paleta de color

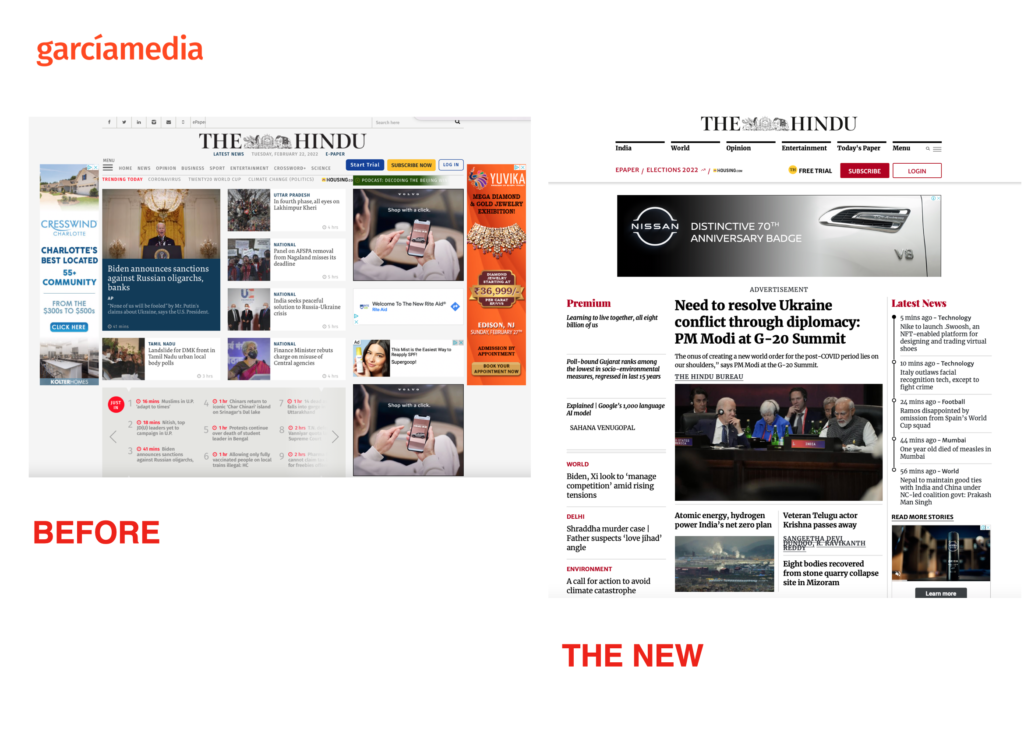
Antes y después